More items from this sellerView All
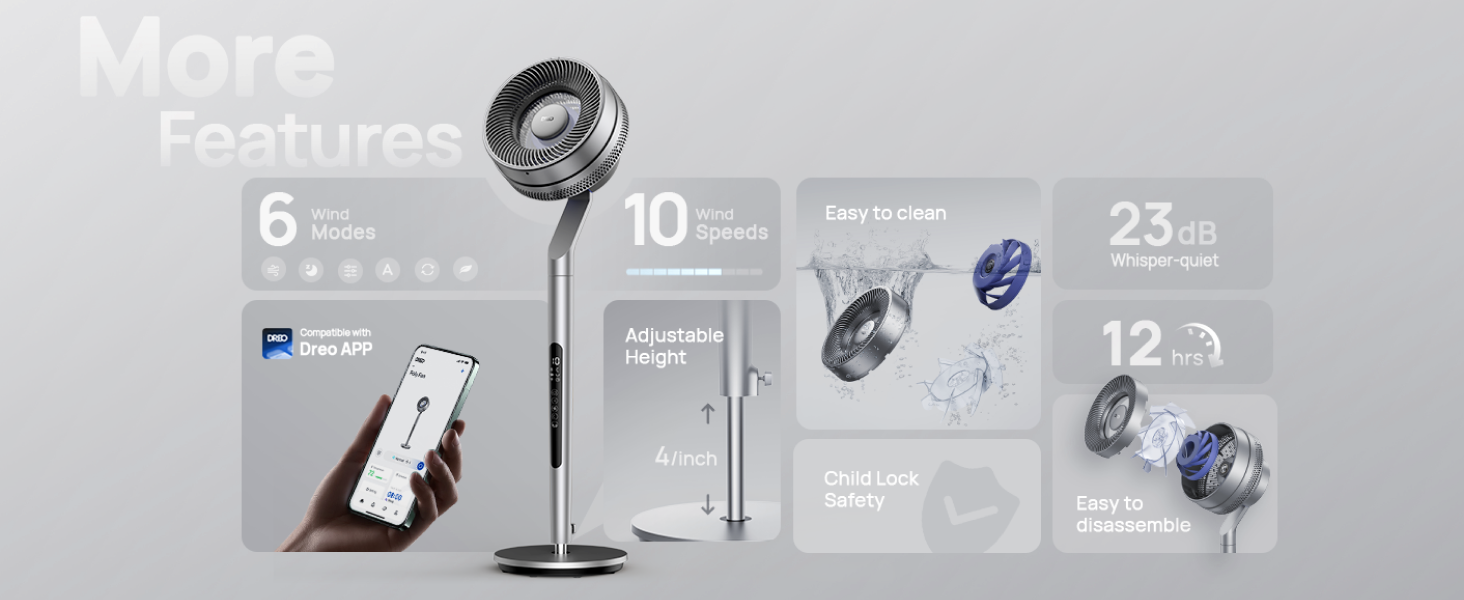
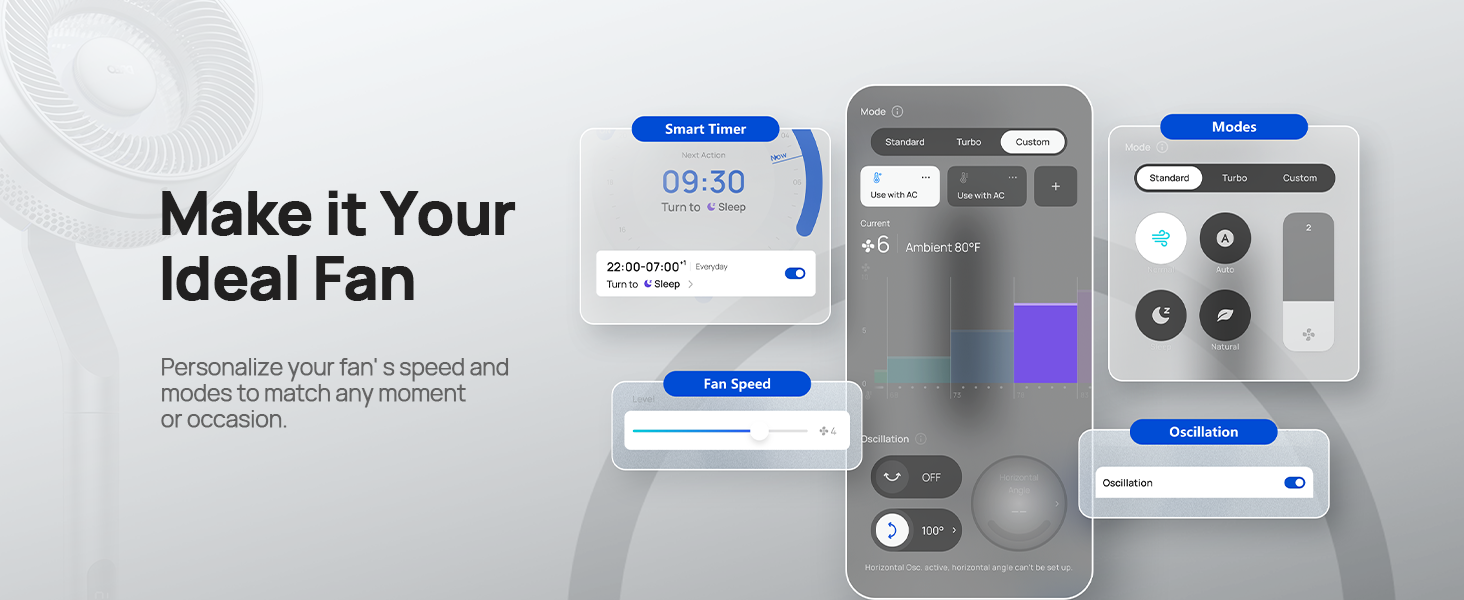
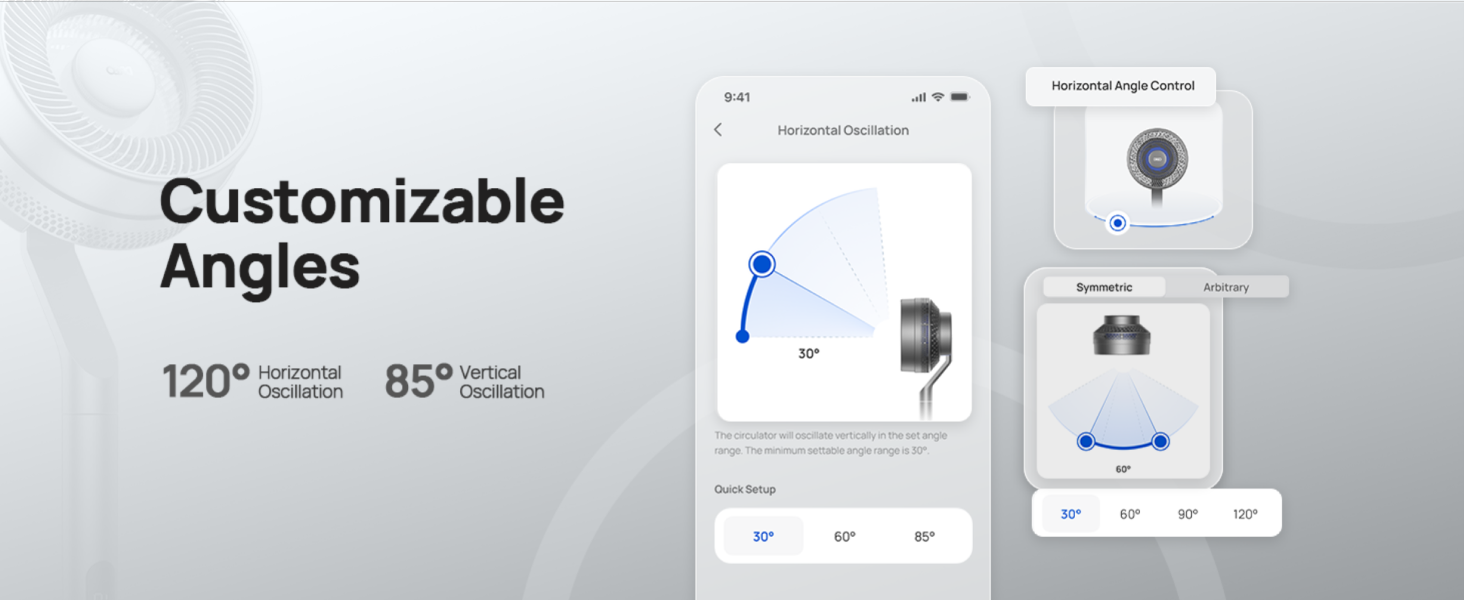
Fan with Smart Control, 40-44″ Adjustable Height, DC Quiet Fans for Bedroom, 120°+85° Omni-Directional Oscillating
$898.65
Power Source:AC
Voltage (V):5V
Power (W):1w
Timing Function:2-7.5 hours
Remote Control Function:Yes
Brand Name:HAOYUNMA
Origin:US(Origin)
库存 9 件
描述
From the brand
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}

-

-

-
Dreo Air Circulator Fan Series
-
Dreo Poly Fan Series
-
Dreo Tower Fan
-
Dreo Ceiling Fan
-
Dreo Air Conditioners
-
Dreo Humidifiers
Product Description


Dreo Air Circulator Family
|
|
|
|
|
|
|
|
|
|
Customer Reviews
|
.aplus-v2 .aplus-review-right-padding { padding-right: 0.1rem; } 677
|
.aplus-v2 .aplus-review-right-padding { padding-right: 0.1rem; } 1,696
|
.aplus-v2 .aplus-review-right-padding { padding-right: 0.1rem; } 1,056
|
.aplus-v2 .aplus-review-right-padding { padding-right: 0.1rem; } 2,252
|
.aplus-v2 .aplus-review-right-padding { padding-right: 0.1rem; } 291
|
.aplus-v2 .aplus-review-right-padding { padding-right: 0.1rem; } 118
|
.aplus-v2 .aplus-review-right-padding { padding-right: 0.1rem; } 3,189
|
|
Price
|
$44.99 | $79.82 | $89.96 | $125.99 | $149.99 | $199.99 | $53.97 |
|
Height
|
11″ Height,6″ Blade | 35-40″ Height, 7″ Blade | 35-40″ Height | 37-43″ Height | 37-43″ Height | 40-44″ Height, 9″ Blade | 13″ Height |
|
Max Distance
|
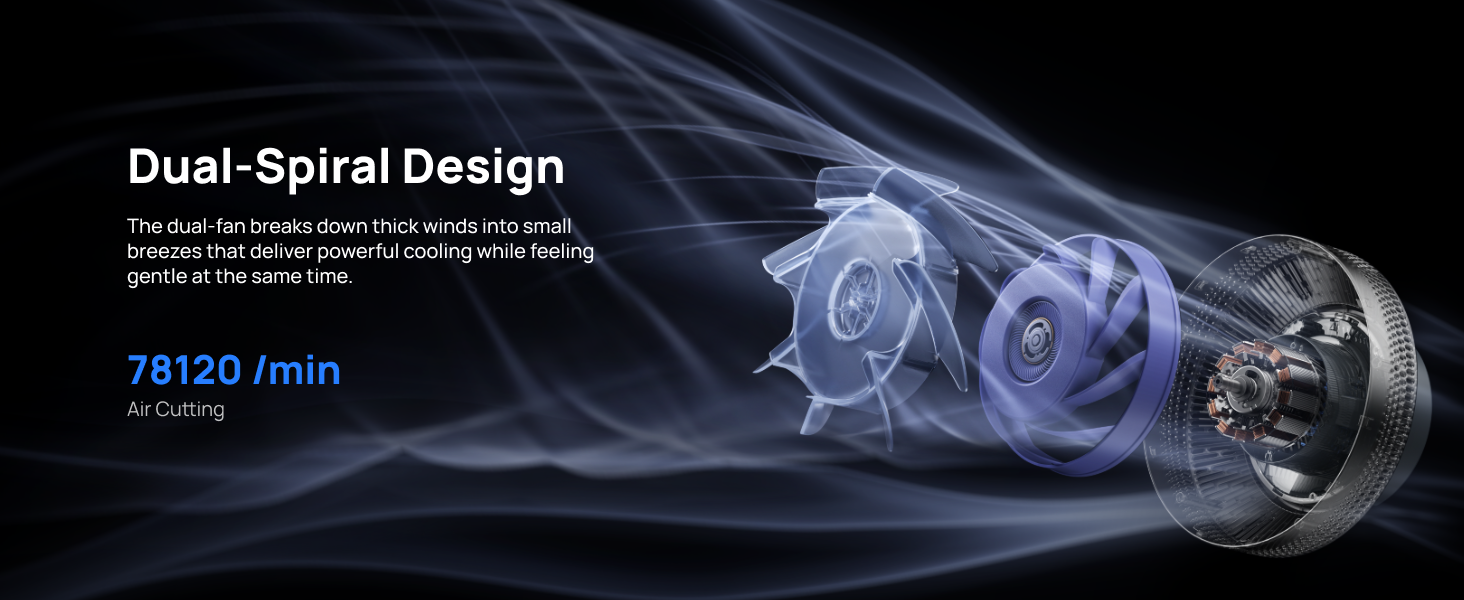
60ft | 80ft | 80ft | 100ft | 110ft | 100ft | 70ft |
|
Air Circulation
|
Whole Room | Whole Room | Whole Room | Whole Room | Whole Room | Whole Room | Whole Room |
|
Speed Settings
|
4 | 8 | 8 | 8 | 9 | 10 | 4 |
|
Modes
|
/ | 3 | 3 | 6 | 6 | 6 | / |
|
Controls
|
Remote/Touchpad | Remote/Touchpad | Remote/Touchpad | Remote/App/Touchpad/Voice | Remote/App/Touchpad/Voice | Remote/App/Touchpad/Voice | Remote/Touchpad |
|
Noise Level
|
28dB | 23dB | 23dB | 25dB | 25dB | 23dB | 28dB |
|
Horizontal Oscillation
|
90° OSC | 120° OSC | 120° OSC | 120° OSC | 150° OSC | 120° OSC | 90° OSC |
|
Vertical Tilt
|
120° Manual | 120° Manual | 120° OSC | 105° OSC | 120° OSC | 85° OSC | 120° Manual |
|
Disassembly Cleaning
|
|||||||
|
Timer
|
8 | 8 | 8 | 12 | 12 | 12 | 8 |
|
Power Source
|
AC | DC | DC | DC | DC | DC | AC |
其他信息
| Ships From | United States |
|---|









0.0 Average Rating Rated (0 Reviews)